怎么快速搭建个人博客
当然是站在巨人的肩膀上!
因为我也没怎么学前端的知识
大致步骤
- 创建github账号
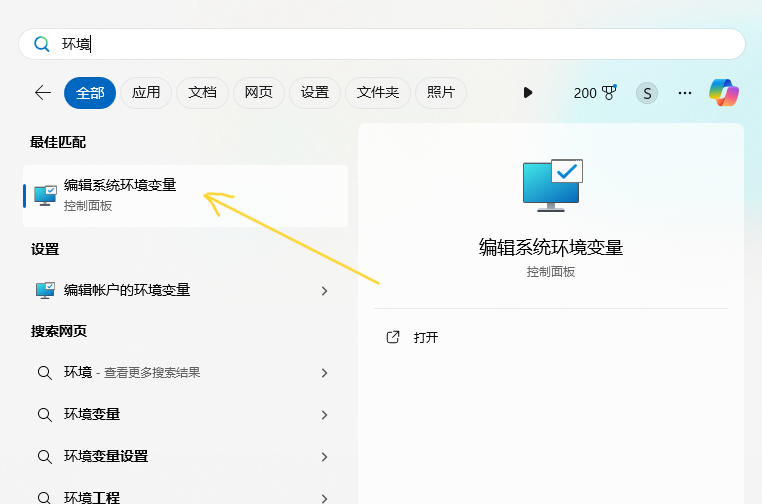
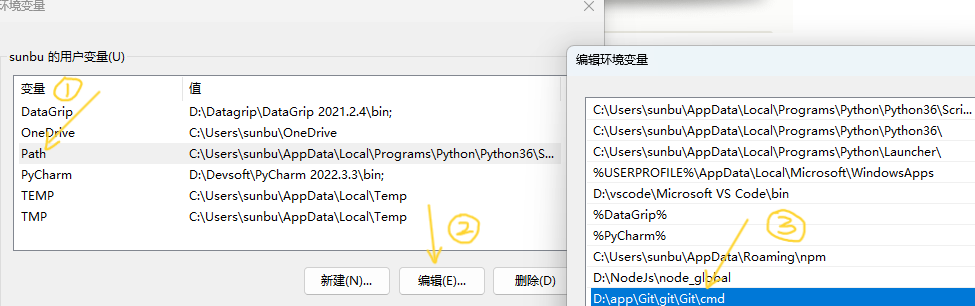
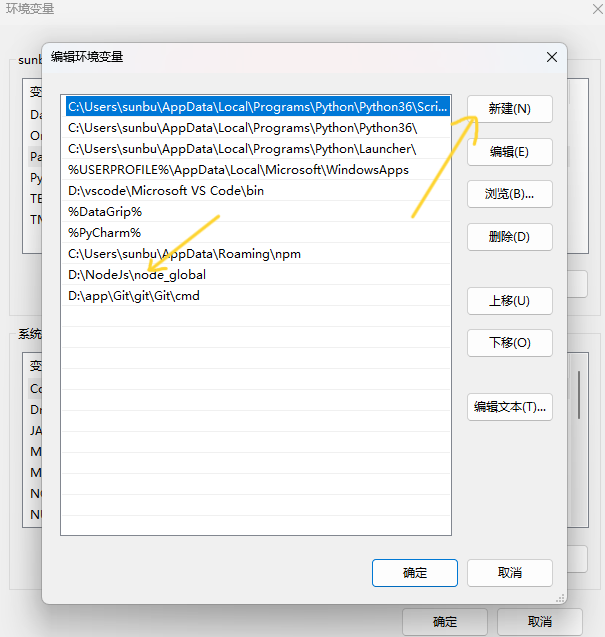
- 安装git,并在本地配置好相关环境
- 安装node.js,并在本地配置好相关环境
- 安装hexo框架,并在本地配置好相关环境
- 运行起来网页
- 给网页换皮肤
- 将网页部署到netlify上
听不懂没关系,我粘上了相关官网,可以先大致了解它们是干嘛的就可以了
创建github账号
简单来说,github就是一个代码托管平台,放代码的仓库
去github官网用邮箱创建一个账号,并设置好账号的名字,后文用ID代替账号的名字,这很重要,ID后面要用到
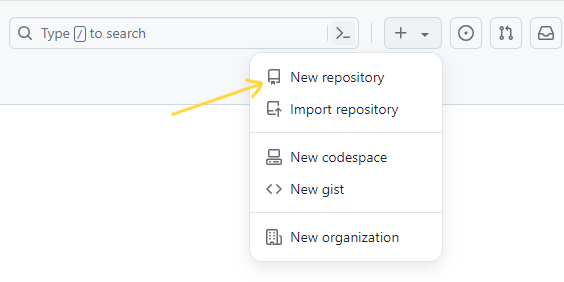
点击New repository,创建一个仓库来储存网页相关的代码

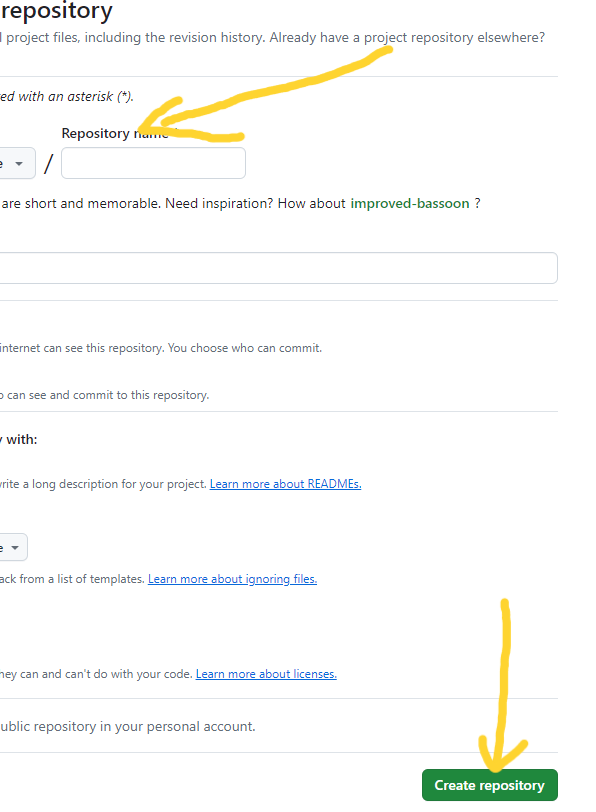
在Repository name命名为*ID.github.io,然后Create repository

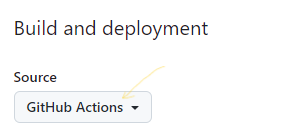
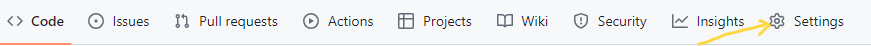
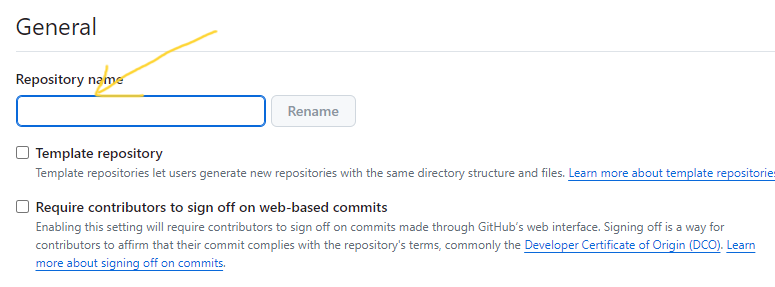
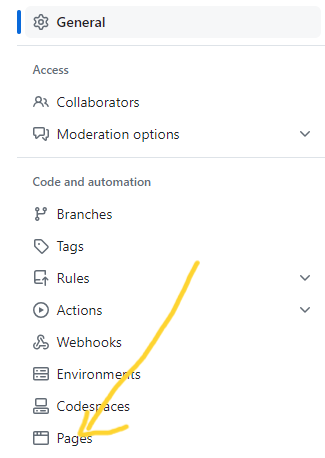
点击setting,Repository name也命名为ID.github.io



安装git,并在本地配置好相关环境
简单说,git就是将本地代码搬到github代码仓库的工具,也可以将代码从仓库搬到本地,当然它还有很多功能
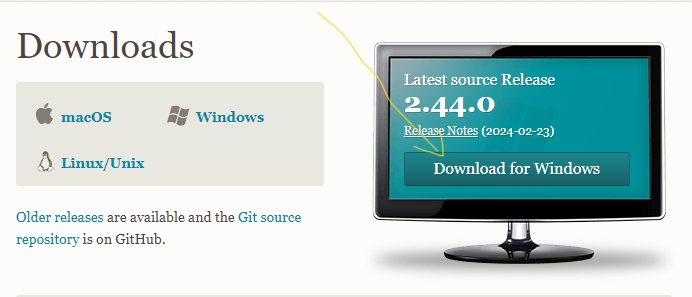
去官网下载安装,本文以windows举例

打开git,可以在桌面或文件任意位置打开

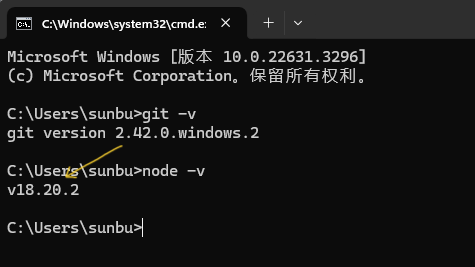
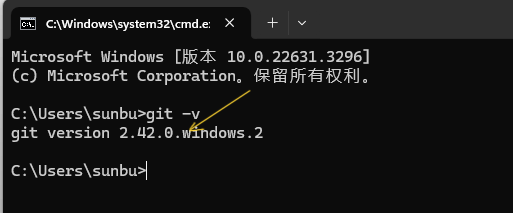
win+R,输入cmd打开控制台输入指令,查看git的版本,成功说明git安装成功并相关环境配置也成功
plaintext1
git -v

安装node.js,并在本地配置好相关环境
额,我也不懂node.js是什么,搜索吧

安装hexo框架,并在本地配置好相关环境
页面框架有很多,建议选比较主流的,因为有比多的教学资源
1 | npm install -g hexo-cli |
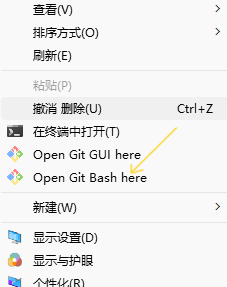
找好指定文件夹用来存放hexo框架的文件,例如用blog空文件夹用来存放,在改文件夹下打开
Open Git Bash here,输入指令sql1
hexo init
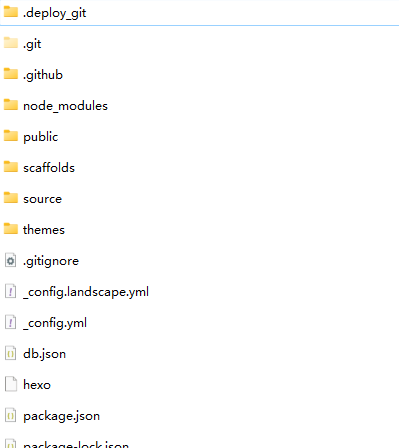
这样,hexo一些初始化文件,就部署在你指定的blog文件夹下了
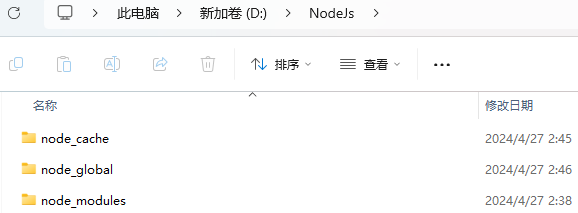
文件目录如下,我可能和初始化的目录有出入,因为我已经配置好了

由于github服务器在国外,访问可能有些慢,多试几次
- 也可能是因为github没有配置ssh连接,可以尝试配一下,搜索配置一下
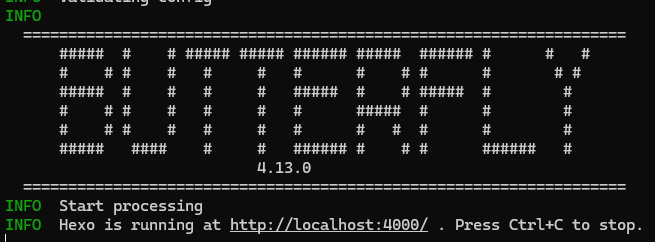
在blog目录下打开控制台,输入命令,启动hexo 服务
cmd1
hexo s

点击http://localhost:4000/就可以本地访问部署好在本地的网站,一个很简介的页面
给网页换皮肤
安装渲染器,在控制台界面输入
plaintext1
npm install hexo-renderer-pug hexo-renderer-stylus --save
安装主题,举例安装butterfly主题
plaintext1
git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly
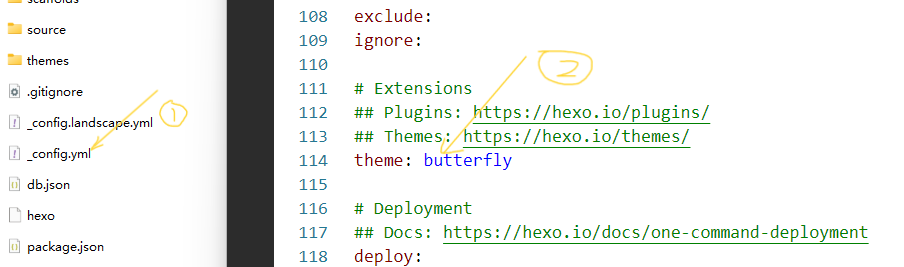
给hexo配置主题,在blog目录下找到
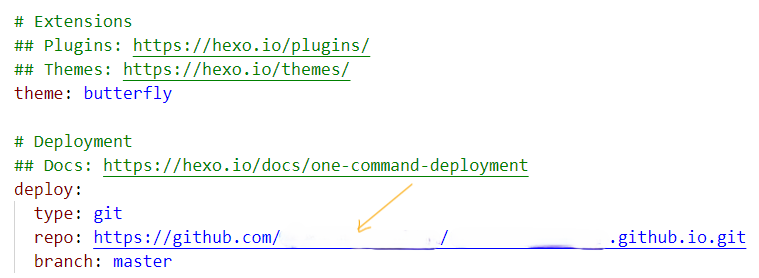
_config.yml打开,更改里面的theme,deploy,url的设置- repo空白处填写github账号的ID
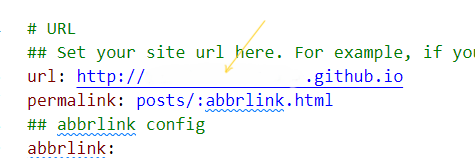
- url空白处填写github账号的ID



在blog目录下打开控制台输入指令,将hexo的静态页面推送到github上,一条一条输入
plaintext1
2
3
4hexo clean
//每次更新hexo的文件或配置时都可以用以下代码,进行更新操作,推送新代码到github上
hexo g
hexo d
将网页部署到netlify上
netlify是国外的服务器访问可能有点慢,不过可以免费部署网页
注册账号
连接你的github账号,并将以ID.github.io命名的仓库部署到netlify
- netlify会自动部署你放ID.github.io仓库上的静态页面,尽管静态页面在后面更新时发生了变化
netlify提供自定义域名,以后可以用更改的域名访问自己的网站,带.netlify.app后缀的域名
参考网站
https://pdpeng.github.io/2022/01/19/setup-personal-blog/
https://hexo.io/zh-cn/docs/configuration
非常感谢他们的分享!
也可以看看文章中提到过的官网文档,我个人觉得他们官方文档挺难看懂的,但是它们会指明方向
自己遇到过的bug
windows在配置环境时,生效缓慢,可以尝试重启
在typora粘贴图片后,部署网站时,图片不显示
git的bug,git branch查看分支时没有分支,git branch new_name_branch创建分支时又失败,简称消失的分支,或者叫分支的幻读
plaintext1
2
3
4
5
6//先
git init
git add .
git commit
//再使用查看分支,没有再创建分支
git brachnetlify国内访问速度差
有时必须用管理员权限打开控制台才能有权限执行npm指令,能不能不用管理员权限就能打开
如何在文件夹页面快速打开管理员权限的控制台页面,并且命令是在本文件目录下
后续提升
- 边缘服务器cdn加速网站访问
- 买域名,用国内dns域名解析加速网站访问
- 在服务器部署动态页面,融入数据库
总结
很早之前就想试一下博客了,但是想着自己有管理知识的平台了,好像也没什么必要,好奇心驱使下还是试了试,非常感谢在搭博客时,提供帮助的网站和网友们,非常非常非常感谢!!!
按文章部署网站肯定还是会遇到些问题,多搜,以搜养搜,如果文章有错误的话,十分抱歉!
补充:今天不想debug